<div class="product-clone-wrap content bulk-copy-wrapper small copyproducts-options-wrapper ng-scope ui-draggable ui-draggable-handle" draggable="" containment=".modal" style="position: relative; width: 1080px !important">
<div class="modal-header">
<div class="row" style="padding-left: 5px;">
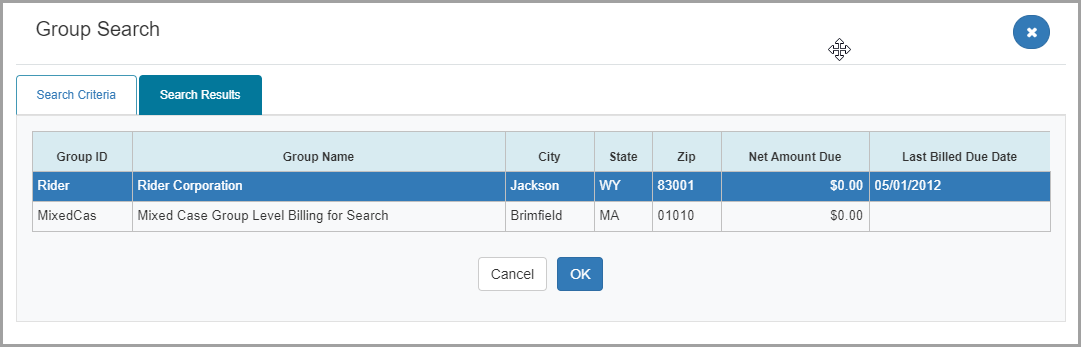
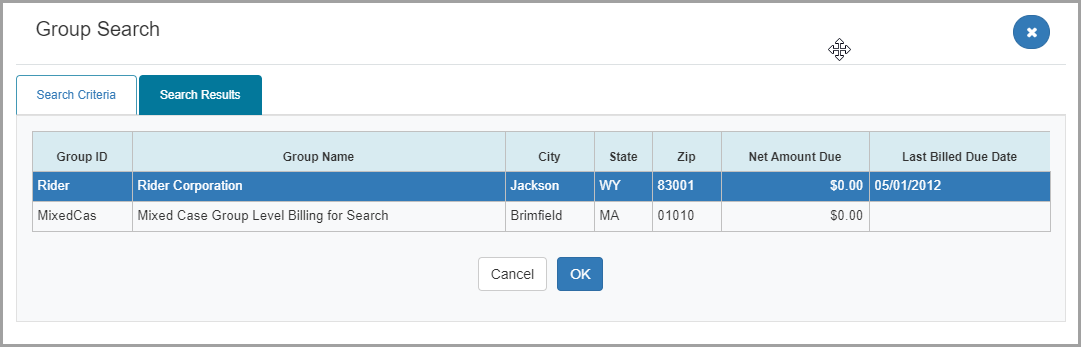
<div class="col-xs-11 col-sm-11 col-md-11 col-lg-11" style="font-size: 20px;"><span class="col-xs-11 col-sm-11 col-md-11 col-lg-11" style="font-size: 20px;">Group Search</span></div>
<div class="col-xs-1 col-sm-1 col-md-1 col-lg-1">
<div class="pull-right">
<button type="button" class="btn btn-primary btn-close pull-right" onclick="window.location.assign('billing_360_home.html')" style="border-radius: 24px;"><i class="fa fa-close"></i><span class="sr-only">Close</span></button>
</div>
</div>
</div>
<div class="hr"></div>
</div>
<div class="modal-body" style="margin-top: -20px">
<ul class="nav nav-tabs">
<li><a style="padding-left: 20px; padding-right: 20px; cursor: pointer" onclick="goBack()">Search Criteria</a></li>
<li class="active"><a href="" style="padding-left: 20px; padding-right: 20px">Search Results</a></li>
</ul>
<script>
function goBack() {
window.history.back();
}
</script>
<table border="0" cellspacing="0" cellpadding="0" style="border: solid 1px #E1E1E1; background-color: #f8f9fa; margin-bottom: 10px; height: 30px; width: 100%">
<tbody>
<tr>
<td valign="top" style="padding: 15px"><table width="100%" style="float: left" id="table">
<tbody>
<tr>
<td class="table-label-left" style="padding:5px; text-align: center; background-color:#D8EBF1" valign="bottom"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td>Group ID</td>
<td align="right"><span class="k-icon k-i-filter"></span></td>
</tr>
</tbody></table></td>
<td class="table-label-left" style="padding:5px; text-align: center; background-color:#D8EBF1" valign="bottom"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td>Group Name</td>
<td align="right"><span class="k-icon k-i-filter"></span></td>
</tr>
</tbody></table></td>
<td class="table-label-left" style="padding:5px; text-align: center; background-color:#D8EBF1" valign="bottom"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td>City</td>
<td align="right"><span class="k-icon k-i-filter"></span></td>
</tr>
</tbody></table></td>
<td class="table-label-left" style="padding:5px; text-align: center; background-color:#D8EBF1" valign="bottom"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td>State</td>
<td align="right"><span class="k-icon k-i-filter"></span></td>
</tr>
</tbody></table></td>
<td class="table-label-left" style="padding:5px; text-align: center; background-color:#D8EBF1" valign="bottom"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td>Zip</td>
<td align="right"><span class="k-icon k-i-filter"></span></td>
</tr>
</tbody></table></td>
<td class="table-label-left" style="padding:5px; text-align: center; background-color:#D8EBF1" valign="bottom"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td>Net Amount Due</td>
<td align="right"><span class="k-icon k-i-filter"></span></td>
</tr>
</tbody></table></td>
<td class="table-label-left" style="padding:5px; text-align: center; background-color:#D8EBF1" valign="bottom"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td>Last Billed Due Date</td>
<td align="right"><span class="k-icon k-i-filter"></span></td>
</tr>
</tbody></table></td>
</tr>
<tr class="selected">
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px" height="30"> Rider</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px" height="30"> Rider Corporation</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> Jackson</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> WY</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> 83001</td>
<td style="text-align: right; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> $0.00</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px" height="30"> 05/01/2012</td>
</tr>
<tr>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px" height="30"> MixedCas</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px" height="30">Mixed Case Group Level Billing for Search</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> Brimfield</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> MA</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> 01010</td>
<td align="right" style="text-align: right; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px"> $0.00</td>
<td style="text-align: left; font-size:10pt; border: 1px solid #C0C0C0; margin-top: 5px; padding-bottom: 1px; padding-left:5px; padding-right:5px" height="30">&nbsp;</td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><div class="container-fluid text-center continue-btns" style="margin-bottom: 20px">
<button type="button" class="btn btn-default" tab-index="copyproductoptions:1" tabindex="1" onclick="javascript:window.close('','_parent','');" title="Cancel">Cancel</button>
&nbsp;
<button type="button" class="btn btn-primary" title="OK" onclick="window.location.assign('receipt_processing_home_group_id_pop_tabs.html')">OK</button>
</div></td>
</tr>
</tbody>
</table>
</div>
</div>
If you need help, please e-mail the PX Team or send us a message on Microsoft Teams. |