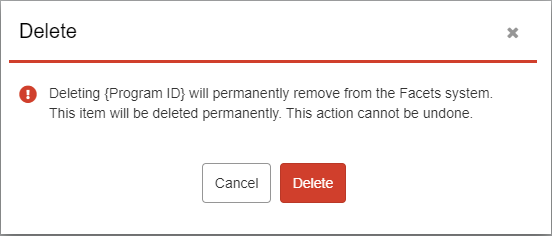
Danger (Delete) Dialog Light Box
|
|
Example:
Danger (Delete) Dialog Light Box

|
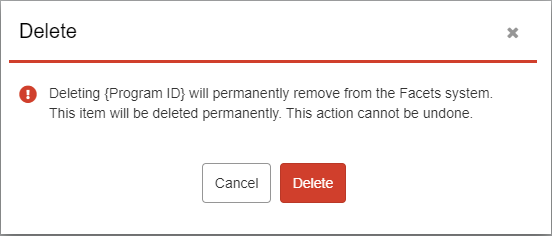
Example:
Danger (Delete) Dialog Light Box Single Row

|
<div class="modal-backdrop fade in" uib-modal-animation-class="fade" modal-in-class="in" ng-style="{'z-index': 1040 + (index &amp;&amp; 1 || 0) + index*10}" uib-modal-backdrop="modal-backdrop" modal-animation="true" style="z-index: 1040;"></div>
<div modal-render="true" tabindex="-1" role="dialog" class="modal fade ng-isolate-scope in" uib-modal-animation-class="fade" modal-in-class="in" ng-style="{'z-index': 1050 + index*10, display: 'block'}" uib-modal-window="modal-window" size="sm-t" index="0" animate="animate" modal-animation="true" style="z-index: 1050; display: block;">
<div class="modal-dialog modal-sm-t">
<div class="modal-content" uib-modal-transclude="">
<div class="product-clone-wrap content bulk-copy-wrapper small copyproducts-options-wrapper ng-scope ui-draggable ui-draggable-handle" draggable="" containment=".modal" style="position: relative; width: 550px !important">
<div class="modal-header" style="margin-bottom: -10px">
<div class="row" style="padding-left: 5px;">
<div class="col-xs-11 col-sm-11 col-md-11 col-lg-11" style="font-size: 20px; color: #000; font-weight: normal">Delete</div>
<div class="col-xs-1 col-sm-1 col-md-1 col-lg-1" style=" top: 8px">
<div class="pull-right"> <i class="fa fa-close" style="cursor: pointer; font-size: 16px; color: #969696;" title="Close" onclick="javascript:window.close('','_parent','');"></i>
<script>
function goBack() {
window.history.back();
}
</script>
</div>
</div>
</div>
</div>
<div style="background-color: #d14124; height: 3px; width: 96%; margin: 10px; float: left"></div>
<div class="modal-body">
<div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="form-group" style="padding-bottom: 20px; padding-top: 10px; margin-left: -10px"> <span style="float: left; width: 35px; font-size: 18px; color: #d14124; padding-top: 0px; margin-bottom: 10px"><i class="fas fa-exclamation-circle"></i></span><span style="float: left; padding-top: 0px; width: 450px; font-size: 14px; margin-left: -5px">Deleting {Program ID} will permanently remove from the Facets system. This item will be deleted permanently. This action cannot be undone.</span> </div>
<div class="container-fluid text-center continue-btns" style="margin-bottom: 20px; margin-top: 50px">
<button type="button" class="btn btn-default" tab-index="copyproductoptions:1" tabindex="1" onclick="javascript:window.close('','_parent','');" title="Cancel" style="width: auto; height: 40px; border-color: #969696">Cancel</button>
<button type="button" class="btn btn-danger" title="OK" onclick="javascript:window.close('','_parent','');" style="width: auto; height: 40px; margin-left: 5px">Delete</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
If you need help, please e-mail the PX Team or send us a message on Microsoft Teams. |