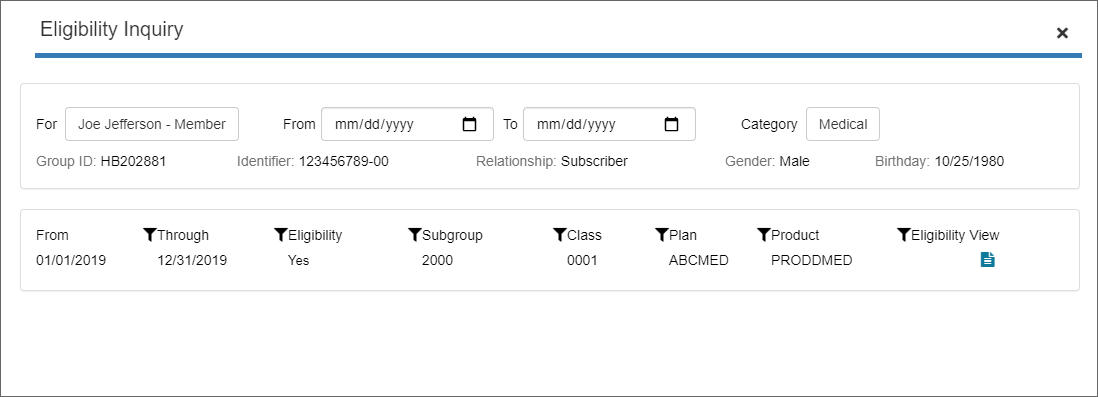
Draggable Eligibility Inquiry Dialog
|
Example:
Draggable Eligibility Inquiry Dialog *

<div class="modal in" id="workflowmodal" role="dialog" style="display: block;">
<div class="modal-dialog modal-lg">
<div class="modal-content ui-draggable" style="--webkit-box-shadow: 9px 19px 90px -21px rgba(0,0,0,0.76); box-shadow: rgba(0, 0, 0, 0.76) 9px 19px 90px -21px; border: 1px solid rgb(161, 161, 161); height: 400px; top: 75px; left: 150px; right: 150px !important; width: 1100px; right: auto; bottom: auto; padding-left: 20px; cursor: grab">
<div class="modal-header ui-draggable-handle">
<div class="row" style="padding-left: 5px;">
<div class="col-xs-11 col-sm-11 col-md-11 col-lg-11" style="font-size: 20px;">Eligibility Inquiry</div>
<div class="col-xs-1 col-sm-1 col-md-1 col-lg-1">
<div class="pull-right">
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="middle"><i class="far fa-window-minimize" style="cursor: pointer; float: right; padding-right: 20px; padding-top: 5px; font-size: 14px" title="Minimize"></i></td>
<td valign="middle"><i class="far fa-window-maximize" style="cursor: pointer; float: right; padding-right: 20px; padding-top: 10px; font-size: 14px" title="Maximize"></i></td>
<td valign="middle"><i class="fas fa-times" style="cursor: pointer; float: right; padding-top: 10px; font-size: 16px" title="Close"></i></td>
</tr>
</tbody>
</table>
</div>
</div>
<div style="background-color: #337ab7; height: 3px; width: 99%; margin: 10px; float: left"></div>
</div>
</div>
<div class="panel panel-default col-xs-12 col-sm-12 col-md-12 col-lg-12 padding-horizontal-none text-primary" style="float: left; width: 1060px; ">
<div class="panel-body">
<table border="0" width="100%">
<tbody>
<tr>
<td><table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td height="50"><table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>For</td>
<td>&nbsp;&nbsp;</td>
<td><span class="multiselect-native-select">
<button type="button" class="multiselect dropdown-toggle btn btn-default" data-toggle="dropdown" title="Joe Jefferson - Member" aria-expanded="false"><span class="multiselect-selected-text">Joe Jefferson - Member</span> </button>
<ul class="multiselect-container dropdown-menu">
<li class="multiselect-item multiselect-all"><a onclick="window.location.assign('eligibility_all_popup.html')" tabindex="0" class="multiselect-all">
<label class="checkbox">
<input type="checkbox" value="multiselect-all">
Select all</label>
</a></li>
<li class="active"><a tabindex="0">
<label class="checkbox" title="Joe Jefferson - Member">
<input type="checkbox" value="1" checked="">
Joe Jefferson - Member</label>
</a></li>
<li><a tabindex="0">
<label class="checkbox" title="Nancy Jefferson - Wife">
<input type="checkbox" value="2">
Nancy Jefferson - Wife</label>
</a></li>
<li><a tabindex="0">
<label class="checkbox" title="Jim Jefferson - Son">
<input type="checkbox" value="3">
Jim Jefferson - Son</label>
</a></li>
</ul>
</span></td>
<td>&nbsp;</td>
<td width="40">&nbsp;</td>
<td>From</td>
<td><span style="padding: 5px">
<input type="date" name="date" style="width: border-radius: 4px; height: 34px; padding: 6px 12px; background-color: #fff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; border-radius: 4px;">
</span></td>
<td>&nbsp;</td>
<td>To</td>
<td><span style="padding: 5px">
<input type="date" name="date" style="width: border-radius: 4px; height: 34px; padding: 6px 12px; background-color: #fff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; border-radius: 4px;">
</span></td>
<td width="40">&nbsp;</td>
<td>Category</td>
<td>&nbsp;&nbsp;</td>
<td><div class="btn-group">
<button type="button" class="multiselect dropdown-toggle btn btn-default" data-toggle="dropdown" title="Medical" aria-expanded="false"><span class="multiselect-selected-text">Medical</span> </button>
<ul class="multiselect-container dropdown-menu">
<li class="multiselect-item multiselect-all"><a tabindex="0" class="multiselect-all">
<label class="checkbox">
<input type="checkbox" value="multiselect-all">
Select all</label>
</a></li>
<li class="active"><a tabindex="0">
<label class="checkbox" title="Medical">
<input type="checkbox" value="1" checked="">
Medical</label>
</a></li>
<li><a tabindex="0">
<label class="checkbox" title="Dental">
<input type="checkbox" value="2">
Dental</label>
</a></li>
<li><a tabindex="0">
<label class="checkbox" title="Vision">
<input type="checkbox" value="3">
Vision</label>
</a></li>
</ul>
</div></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td><table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td><span style="line-height: 175%; font-size: 14px" title="Group Name"><font color="#595959">Group ID: </font>HB202881</span></td>
</tr>
</tbody>
</table></td>
<td><table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="20">&nbsp;</td>
<td><span style="line-height: 175%; font-size: 14px" title="Joe Jefferson, Male, 10/25/1980"><font color="#595959">Identifier: </font>123456789-00</span></td>
</tr>
</tbody>
</table></td>
<td><table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="20">&nbsp;</td>
<td><span style="line-height: 175%; font-size: 14px"><font color="#595959">Relationship: </font>Subscriber</span></td>
</tr>
</tbody>
</table></td>
<td><table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="30">&nbsp;</td>
<td><span style="line-height: 175%; font-size: 14px"><font color="#595959">Gender: </font>Male</span></td>
</tr>
</tbody>
</table></td>
<td><table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="20">&nbsp;</td>
<td><span style="line-height: 175%; font-size: 14px"><font color="#595959">Birthday: </font>10/25/1980</span></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="panel panel-default col-xs-12 col-sm-12 col-md-12 col-lg-12 padding-horizontal-none text-primary" style="float: left; width: 1060px; ">
<div class="panel-body col-md-12">
<table width="100%" id="table">
<tbody>
<tr>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>From</td>
<td width="10">&nbsp;</td>
<td align="right"><i class="fas fa-filter"></i></td>
</tr>
</tbody>
</table></td>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>Through</td>
<td width="10">&nbsp;</td>
<td align="right"><i class="fas fa-filter"></i></td>
</tr>
</tbody>
</table></td>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>Eligibility</td>
<td width="10">&nbsp;</td>
<td align="right"><i class="fas fa-filter"></i></td>
</tr>
</tbody>
</table></td>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>Subgroup</td>
<td width="10">&nbsp;</td>
<td align="right"><i class="fas fa-filter"></i></td>
</tr>
</tbody>
</table></td>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>Class</td>
<td width="10">&nbsp;</td>
<td align="right"><i class="fas fa-filter"></i></td>
</tr>
</tbody>
</table></td>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>Plan</td>
<td width="10">&nbsp;</td>
<td align="right"><i class="fas fa-filter"></i></td>
</tr>
</tbody>
</table></td>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>Product</td>
<td width="10">&nbsp;</td>
<td align="right"><i class="fas fa-filter"></i></td>
</tr>
</tbody>
</table></td>
<td valign="bottom"><table border="0" align="center" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td>Eligibility View</td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="30"> 01/01/2019</td>
<td> 12/31/2019</td>
<td><font size="2">Yes </font></td>
<td title="Subgroup Name">2000</td>
<td height="30" title="Class Description">0001</td>
<td height="30" title="Plan Description">ABCMED</td>
<td title="Product Description">PRODDMED</td>
<td height="30" align="center"><a href="#eligibility_info" data-toggle="popover" data-trigger="focus" data-placement="bottom" data-popover-content="#eligibility" data-original-title="" title=""><i class="fa fa-file-alt" title="Click to View Eligibility" style="font-size: 16px;"></i></a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
If you need help, please e-mail the PX Team or send us a message on Microsoft Teams. |
|