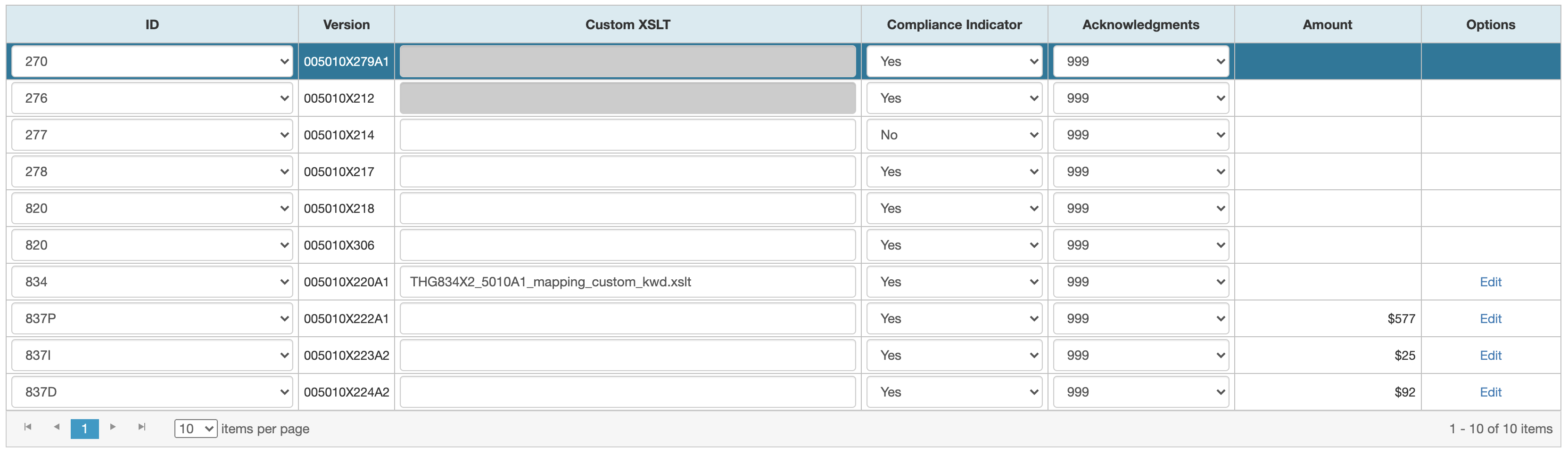
Editable Grid
Click to View a Sample of a Editable Grid.
Note: In the grid cells, 1.The values except the amount should be left-aligned., 2.The amount should be right-aligned., 3.Hyperlink should be center aligned.
COPY HTML
<table width="100%">
<thead>
<tr>
<td class="table-label-right" style="background-color:#D8EBF1; border: 1px solid #C0C0C0 !important">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">ID</td>
<!--<td align="right"><img src="img/sort.png" width="16" height="16"></td>-->
</tr>
</tbody></table>
</td>
<td class="table-label-right" style="text-align: center; background-color:#D8EBF1; border-left-width:1px; border-right-width:1px; border-bottom-width:1px">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">Version</td>
<!--<td align="right"><img src="img/sort.png" width="16" height="16"></td>-->
</tr>
</tbody></table>
</td>
<td class="table-label-right" style="text-align: center; background-color:#D8EBF1; border-left-width:1px; border-right-width:1px; border-bottom-width:1px; width: 30%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">Custom XSLT</td>
<!--<td align="right"><img src="img/sort.png" width="16" height="16"></td>-->
</tr>
</tbody></table>
</td>
<td class="table-label-right" style="text-align: center; background-color:#D8EBF1; border-left-width:1px; border-right-width:1px; border-bottom-width:1px; width: 12%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">Compliance Indicator</td>
<!--<td align="right"><img src="img/sort.png" width="16" height="16"></td>-->
</tr>
</tbody></table>
</td>
<td class="table-label-right" style="text-align: center; background-color:#D8EBF1; border-left-width:1px; border-right-width:1px; border-bottom-width:1px; width: 12%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">Acknowledgments</td>
<!--<td align="right"><img src="img/sort.png" width="16" height="16"></td>-->
</tr>
</tbody></table>
</td>
<td class="table-label-right" style="text-align: center; background-color:#D8EBF1; border-left-width:1px; border-right-width:1px; border-bottom-width:1px; width: 12%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">Amount</td>
<!--<td align="right"><img src="img/sort.png" width="16" height="16"></td>-->
</tr>
</tbody></table>
</td>
<td class="table-label-right" style="text-align: center; background-color:#D8EBF1; border-left-width:1px; border-right-width:1px; border-bottom-width:1px; width: 9%">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td align="center">Options</td>
<!--<td align="right"><img src="img/sort.png" width="16" height="16"></td>-->
</tr>
</tbody></table>
</td>
</tr>
</thead>
<tbody>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#03789B"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r1_v1" title="270 Health Care Eligibility Benefit Inquiry Version 005010X279A1">
<option>Select</option>
<option selected="">270</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#03789B; color: #ffffff">005010X279A1</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#03789B"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #cccccc; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r1_v2" disabled=""></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#03789B"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r1_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#03789B"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r1_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#03789B; color: #ffffff"></td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#03789B; color: #ffffff"></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r2_v1" title="276 Health Care Claim Status Request Version 005010X212">
<option>Select</option>
<option selected="">276</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X212 </td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #cccccc; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r2_v2" disabled=""></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r2_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r2_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r3_v1" title="277CA Health Care Claim Acknowledgement">
<option>Select</option>
<option selected="">277</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X214 </td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r3_v2"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r3_v3">
<option>Select</option>
<option selected="">No</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r3_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r4_v1" title="278 Health Care Services Review Information Version 005010X217">
<option>Select</option>
<option selected="">278</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X217</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r4_v2"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r4_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r4_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r5_v1" title="820 Payment Order/Remittance Advice Version 005010X218">
<option>Select</option>
<option selected="">820</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X218</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r5_v2"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r5_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r5_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r6_v1" title="820 Health Insurance Exchange Related Payment Version 005010X306">
<option>Select</option>
<option selected="">820</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X306</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r6_v2"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r6_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r6_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r7_v1" title="834 Benefit Enrollment and Maintenance Version 005010X220A1">
<option>Select</option>
<option selected="">834</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X220A1</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r7_v2" value="THG834X2_5010A1_mapping_custom_kwd.xslt"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r7_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r6_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff"></td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff; text-align: center"><a href="home_edi_man_options.html">Edit</a></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r8_v1" title="837 Health Care Claim: Professional Version 005010X222A1">
<option>Select</option>
<option selected="">837P</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X222A1</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r8_v2"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r8_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r8_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333; text-align: right">$577 </td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff; text-align: center"><a href="home_edi_man_options.html">Edit</a></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r9_v1" title="837 Health Care Claim: Institutional Version 005010X223A2">
<option>Select</option>
<option selected="">837I</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X223A2</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r9_v2"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r9_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r9_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333; text-align: right">$25 </td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff; text-align: center"><a href="">Edit</a></td>
</tr>
<tr>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r10_v1" title="837 Health Care Claim: Dental Version 005010X224A2">
<option>Select</option>
<option selected="">837D</option>
<option>270 - 270 Health Care Eligibility Benefit Inquiry Version 005010X279A1</option>
<option>276 - 276 Health Care Claim Status Request Version 005010X212</option>
<option>277 - 277CA Health Care Claim Acknowledgement</option>
<option>278 - 278 Health Care Services Review Information Version 005010X217</option>
<option>820 - 820 Payment Order/Remittance Advice Version 005010X218</option>
<option>820 - 820 Health Insurance Exchange Related Payment Version 005010X306</option>
<option>834 - 834 Benefit Enrollment and Maintenance Version 005010X220A1</option>
<option>837P - 837 Health Care Claim: Professional Version 005010X222A1</option>
<option>837I - 837 Health Care Claim: Institutional Version 005010X223A2</option>
<option>837D - 837 Health Care Claim: Dental Version 005010X224A2</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333">005010X224A2</td>
<td id="value1tbg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><input class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r10_v2"></td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r10_v3">
<option>Select</option>
<option selected="">Yes</option>
<option>Yes – Check Compliance</option>
<option>No – Bypass Compliance</option>
</select>
</td>
<td id="value1bg" class="cell-center" style="text-align: left; font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF"><select class="form-control group-control" name="linepos" type="text" style="width: 100%; border-radius: 4px; height: 34px; padding-top: 6px; padding-right: 12px; padding-bottom: 6px; padding-left: 10px !important; background-color: #ffffff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; " onkeydown="ontabFunction(event, id)" id="r10_v4">
<option>Select</option>
<option selected="">999</option>
<option>999 - Acknowledgment for Health Care Insurance 005010X231A1</option>
<option>997 - Acknowledgment for Health Care Insurance 005010X230</option>
</select>
</td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#FFFFFF; color: #333333; text-align: right">$92 </td>
<td id="value1lbg" class="cell-right" style="font-size:10pt; border-left-width:1px; border-right-width:1px; border-top-style:solid; border-top-width:1px; border-bottom-style:solid; border-bottom-width:1px; background-color:#ffffff; color: #ffffff; text-align: center"><a href="home_edi_man_options.html">Edit</a></td>
</tr>
</tbody>
</table>
If you need help, please e-mail the PX Team or send us a message on Microsoft Teams.