Toggle Dialog Expanded
|
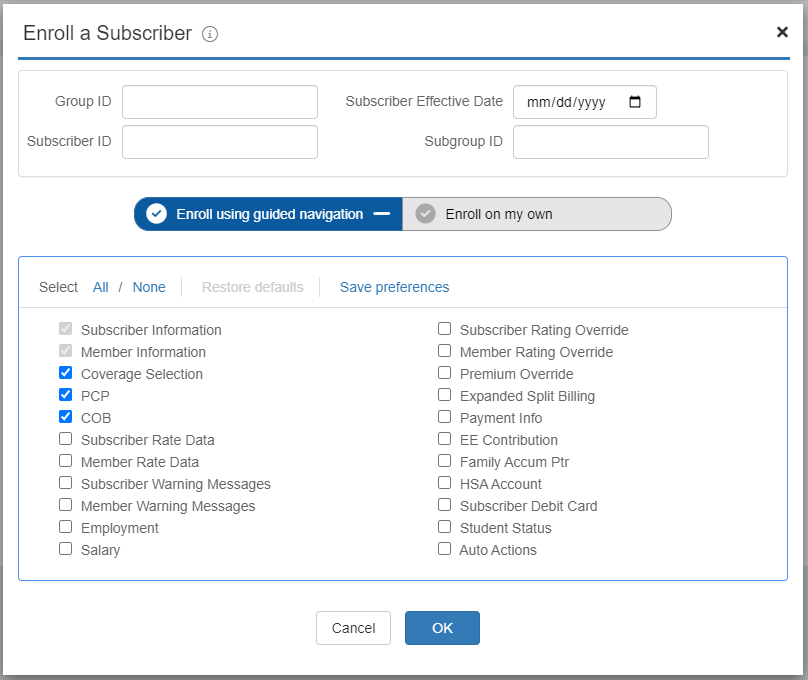
Example: Toggle Dialog Expanded

<div style="width: 800px!important;" class="modal-dialog modal-sm-t">
<div class="modal-content" uib-modal-transclude="">
<div class="product-clone-wrap content bulk-copy-wrapper" style="position: relative; width: auto!important">
<div class="modal-header">
<div class="row" style="padding-left: 5px;">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="font-size: 20px;">Enroll a Subscriber<i class="fa-light fa-circle-info" title="This is the Enroll a Subscriber textual hover tip information telling the user what this dialog box is. It has a lot of information and this is how it looks like, wrapped." style="font-size: 16px; color: gray; padding-left: 10px; padding-bottom: 5px; cursor: pointer"></i></div>
<div class="pull-right">
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="middle"><i onclick="window.location.assign('index_enroll.html')" class="fas fa-times" style="cursor: pointer; float: right; padding-top: 5px; font-size: 16px" title="Close"></i></td>
</tr>
</tbody>
</table>
</div>
<div style="background-color: #337ab7; height: 3px; width: 99%; margin: 10px; float: left"></div>
</div>
</div>
<div class="modal-body" style="margin-top: -20px">
<div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12" style="font-size: 14px; padding: 0px;">
<div class="panel panel-default col-xs-12 col-sm-12 col-md-12 col-lg-12 padding-horizontal-none text-primary" style="float: left; width: 100%px; ">
<div class="copy-include">
<div class="form-group">
<div id="tableContainer" class="tableContainer">
<div id="tableContainer" class="tableContainer" style="margin-left: 0px">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="scrollTable">
<tbody class="scrollContent">
<tr>
<td colspan="2"><table border-right:="" class="scrollTable" cellspacing="0" cellpadding="0" border="0">
<tbody style="float: left; padding-right: 20px; ">
<tr>
<td>&nbsp;</td>
<td align="right">&nbsp;</td>
<td align="right"><font color="#656565">Group ID</font></td>
<td><table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td height="40"><span style="padding-left: 10px; float: left">
<input type="text" style="width: auto; border-radius: 4px; height: 34px; padding: 6px 12px; background-color: #fff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; float: left" size="20">
</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td>&nbsp;</td>
<td align="right">&nbsp;</td>
<td align="right"><font color="#656565">Subscriber ID</font></td>
<td><table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td height="40"><span style="padding-left: 10px; float: left">
<input type="text" style="width: auto; border-radius: 4px; height: 34px; padding: 6px 12px; background-color: #fff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; float: left" size="20">
</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr></tr>
</tbody>
<tbody style="float: left; padding-right: 20px; ">
<tr>
<td>&nbsp;</td>
<td align="right">&nbsp;</td>
<td align="right"><font color="#656565">Subscriber Effective Date</font></td>
<td><table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td height="40"><span style="padding-left: 10px; float: left">
<input name="date" type="date" style="width:auto; border-radius: 4px; height: 34px; padding: 6px 12px; background-color: #fff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; border-radius: 4px;" value="">
</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td>&nbsp;</td>
<td align="right">&nbsp;</td>
<td align="right"><font color="#656565">Subgroup ID</font></td>
<td><table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td height="40"><span style="padding-left: 10px; float: left">
<input type="text" style="width: auto; border-radius: 4px; height: 34px; padding: 6px 12px; background-color: #fff; border: 1px solid #CCC; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; float: left" size="20">
</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr></tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
<!-- End Texts -->
</div>
</div>
</div>
</div>
<div class="form-group text-center">
<button type="button" class="btn btn-primary" title="Enroll using guided navigation" style="width: 270px; margin-right: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-top-left-radius: 15px; border-bottom-left-radius: 15px; background-color: #0b5a9f; cursor: default"><i class="fa-solid fa-circle-check" style="float: left; margin-top: 0px; font-size: 20px"></i><span style="float: left; margin-left: 10px">Enroll using guided Navigation</span><i class="fa-solid fa-minus" style="float: right; cursor: pointer; font-weight: bold; font-size: 20px" title="Hide categories" onclick="window.location.assign('enroll_subs_dialog_v2.html')"></i></button>
<button type="button" class="btn btn-primary" title="Enroll on my own" onclick="window.location.assign('enroll_subs_dialog_v2_own.html')" style="width: 270px; margin-right: 0px; border-top-left-radius: 0px; border-bottom-right-radius: 15px; border-top-right-radius: 15px; border-bottom-left-radius: 0px; ; background-color: #e6e6e6; color: #000; border-color: #939191; margin-left: -5px"><i class="fa-solid fa-circle-check" style="float: left; margin-top: 0px; font-size: 20px; color: #999; opacity: .8"></i><span style="float: left; margin-left: 10px">Enroll on my own</span></button>
</div>
<div class="panel panel-default col-xs-12 col-sm-12 col-md-12 col-lg-12 padding-horizontal-none text-primary" style="float: left; width: 100%px; margin-bottom: 30px; border-color: #5092F8; margin-top: 10px">
<div name="success" style="margin-top: 10px; padding-left: 10px;margin-bottom: 10px;cursor: pointer" onclick="window.location.assign('enroll_subs_dialog_tooltip_title.html')">
<div style="">
<div class="capital">
<!-- Start Texts -->
<div id="tableContainer" class="tableContainer" style="margin-left: 50px; ">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
</table>
</div>
<!-- End Texts -->
</div>
</div>
</div>
<div name="success" style="margin-top: 10px; padding-left: 10px;margin-bottom: 10px; border-bottom: 1px solid #ddd; padding-bottom: 10px">
<div><span onclick="window.location.assign('')" style="float: left;"></span><span valign="middle" style="float: left; margin-left: 10px; padding-right: 10px; border-right: 1px solid #ddd"><font color="#656565" style="padding-right: 10px;">Select</font><font color="#5092F8" style="padding-right: 5px; padding-left: 5px; cursor: pointer"><a href="enroll_subs_dialog_v2_expanded_all.html" title="Select all">All</a></font><font color="#656565" style="padding-right: 5px; padding-left: 5px;">/</font><font color="#5092F8" style="padding-right: 5px; padding-left: 5px; cursor: pointer"><a href="enroll_subs_dialog_toggle_expanded_none.html" title="Select none">None</a></font></span> <span valign="middle" style="float: left; padding-left: 15px; padding-right: 10px; border-right: 1px solid #ddd"> <font color="#CCCCCC" style="padding-right: 5px; padding-left: 5px; cursor: pointer">Restore defaults</font></span><span valign="middle" style="float: left; padding-left: 15px; padding-right: 10px;"><font color="#CCCCCC" style="padding-right: 5px; padding-left: 5px; cursor: pointer"><a href="enroll_subs_dialog_v2_expanded_2_saved_toaster.html" title="Save preferences">Save preferences</a></font></span></div>
<div style="">
<div class="capital">
<!-- Start Texts -->
<div id="tableContainer" class="tableContainer" style="margin-left: 50px; ">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
</table>
</div>
<!-- End Texts -->
</div>
</div>
</div>
<div name="success" style="margin-top: 10px; padding-left: 10px;margin-bottom: 20px;">
<div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="50%" valign="top"><div style="padding-left: 0px">
<div style="padding-bottom: px;">
<input type="checkbox" name="C4" value="ON" disabled="" checked="" style="margin-left: 30px; margin-right: 5px;">
<font color="#656565" valign="middle" style="">Subscriber Information</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" name="C4" value="ON" disabled="" checked="" style="margin-left: 30px; margin-right: 5px;">
<font color="#656565" valign="middle" style="">Member Information</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" checked="checked" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Coverage Selection</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" checked="checked" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">PCP</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" checked="checked" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">COB</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Subscriber Rate Data</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Member Rate Data</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Subscriber Warning Messages</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Member Warning Messages</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Employment</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Salary</font> </div>
</div></td>
<td width="50%" valign="top"><div style="padding-left: 0px">
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Subscriber Rating Override</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Member Rating Override</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Premium Override</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Expanded Split Billing</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Payment Info</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">EE Contribution</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Family Accum Ptr</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">HSA Account</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Subscriber Debit Card</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Student Status</font> </div>
<div style="padding-bottom: px;">
<input type="checkbox" style="margin-left: 30px; margin-right: 5px;" onclick="window.location.assign('#')">
<font color="#656565" valign="middle" style="">Auto Actions</font> </div>
</div></td>
</tr>
</tbody>
</table>
</div>
<div style="">
<div class="capital">
<!-- Start Texts -->
<div id="tableContainer" class="tableContainer" style="margin-left: 50px; ">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
</table>
</div>
<!-- End Texts -->
</div>
</div>
</div>
</div>
<div class="form-group text-center"></div>
<div class="container-fluid text-center continue-btns" style="margin-bottom: 20px">
<button type="button" class="btn btn-default" tab-index="copyproductoptions:1" tabindex="1" onclick="window.location.assign('index_enroll.html')" title="Cancel" style="width: 75px;margin-right: 10px; ">Cancel</button>
<button type="button" class="btn btn-primary" title="OK" onclick="window.location.assign('enroll_subs_dialog_toggle_own_new.html')" style="width: 75px; margin-right: 10px; ">OK</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
If you need help, please e-mail the PX Team or send us a message on Microsoft Teams. |
|